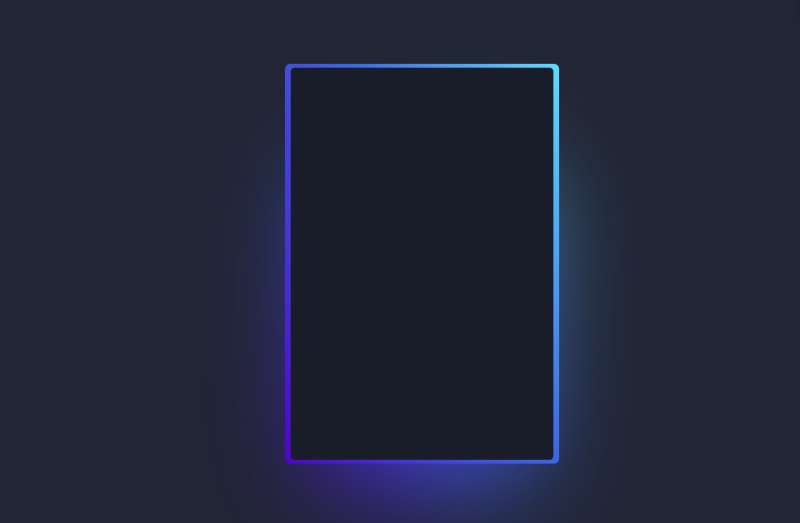
深色系发光魔法卡图片特效
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>魔法卡片</title>
<style>
@property --rotate {
syntax: "<angle>";
initial-value: 132deg;
inherits: false;
}
:root {
--card-height: 65vh;
--card-width: calc(var(--card-height) / 1.5);
}
body {
min-height: 100vh;
background: #212534;
display: flex;
align-items: center;
justify-content: center;
font-family: cursive;
}
.card {
background: #191c29;
width: var(--card-width);
height: var(--card-height);
padding: 3px;
position: relative;
border-radius: 6px;
justify-content: center;
align-items: center;
text-align: center;
display: flex;
font-size: 1.5em;
color: rgb(88 199 250 / 0%);
cursor: pointer;
}
.card:hover {
color: rgb(88 199 250 / 100%);
transition: color 1s;
}
.card:hover:before, .card:hover:after {
animation: none;
opacity: 0;
}
.card::before {
content: "";
width: 104%;
height: 102%;
border-radius: 8px;
background-image: linear-gradient(
var(--rotate)
, #5ddcff, #3c67e3 43%, #4e00c2);
position: absolute;
z-index: -1;
top: -1%;
left: -2%;
animation: spin 2.5s linear infinite;
}
.card::after {
position: absolute;
content: "";
top: calc(var(--card-height) / 6);
left: 0;
right: 0;
z-index: -1;
height: 100%;
width: 100%;
margin: 0 auto;
transform: scale(0.8);
filter: blur(calc(var(--card-height) / 6));
background-image: linear-gradient(
var(--rotate)
, #5ddcff, #3c67e3 43%, #4e00c2);
opacity: 1;
transition: opacity .5s;
animation: spin 2.5s linear infinite;
}
@keyframes spin {
0% {
--rotate: 0deg;
}
100% {
--rotate: 360deg;
}
}
</style>
</head>
<body>
<div class="card"> www.liuzhixi.cn</div>
</body>
</html>集现代感与科技感的发光魔法卡,很有氛围感,这个特效很酷,会让整体画面更有神秘立体感,喜欢的朋友 Ctrl+C 、Ctrl+V 即可应用。
版权声明:本文由 LzxBlog 发布,如需转载请注明出处。















 赞助云储存
赞助云储存